AEM Touch UI Dialog Outline Overlap Solution
by Vagner Polund

I came across a problem that I have commonly seen in Adobe Experience Manager. This issue sometimes arises when you upgrade an implementation from one version of AEM to another version of AEM. Sometimes this issue arises when you try to embed a component inside of another AEM component. It is a very irritating problem that has a simple solution if you remember the nature of the HTL block statement: data-sly-unwrap.
The Problem
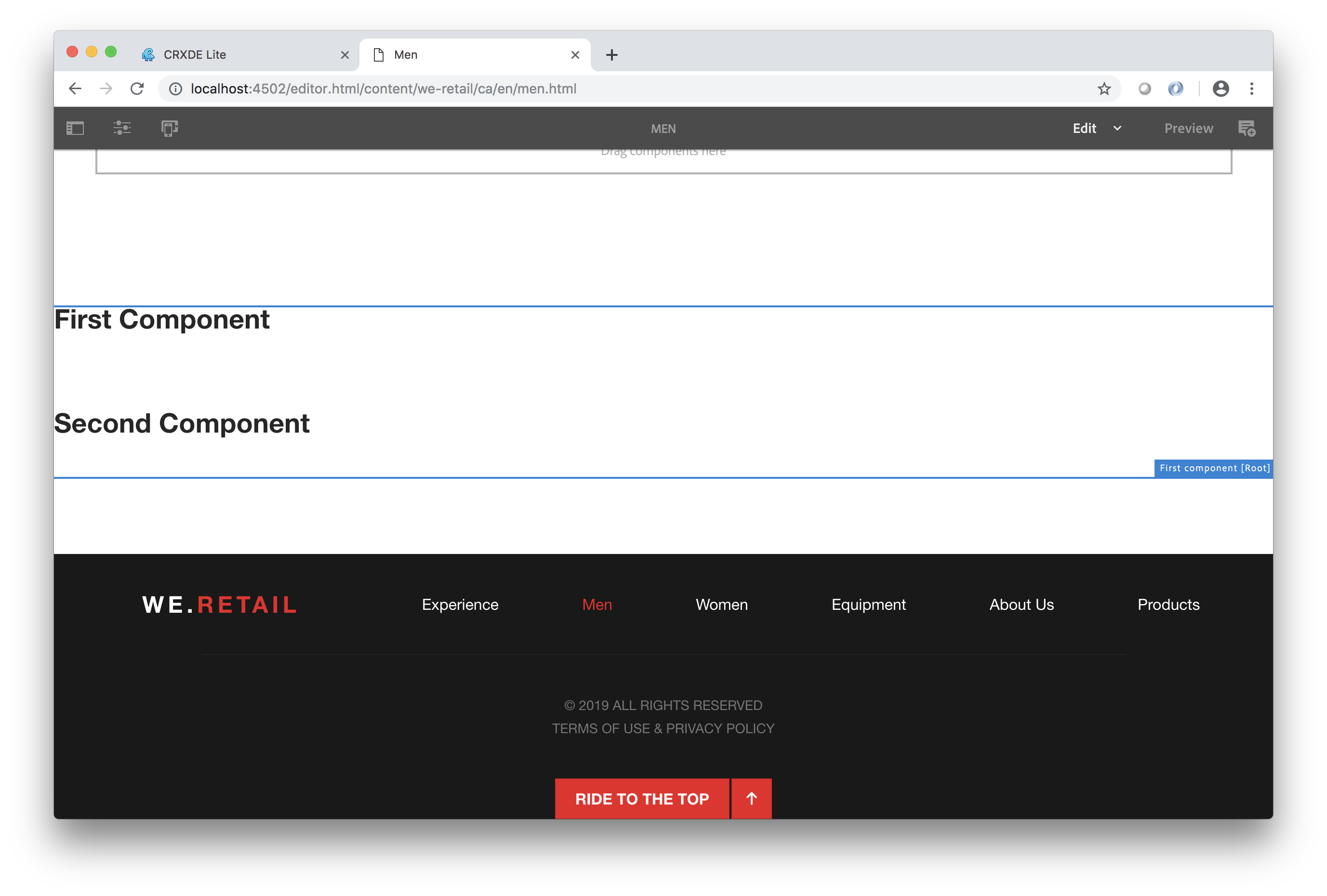
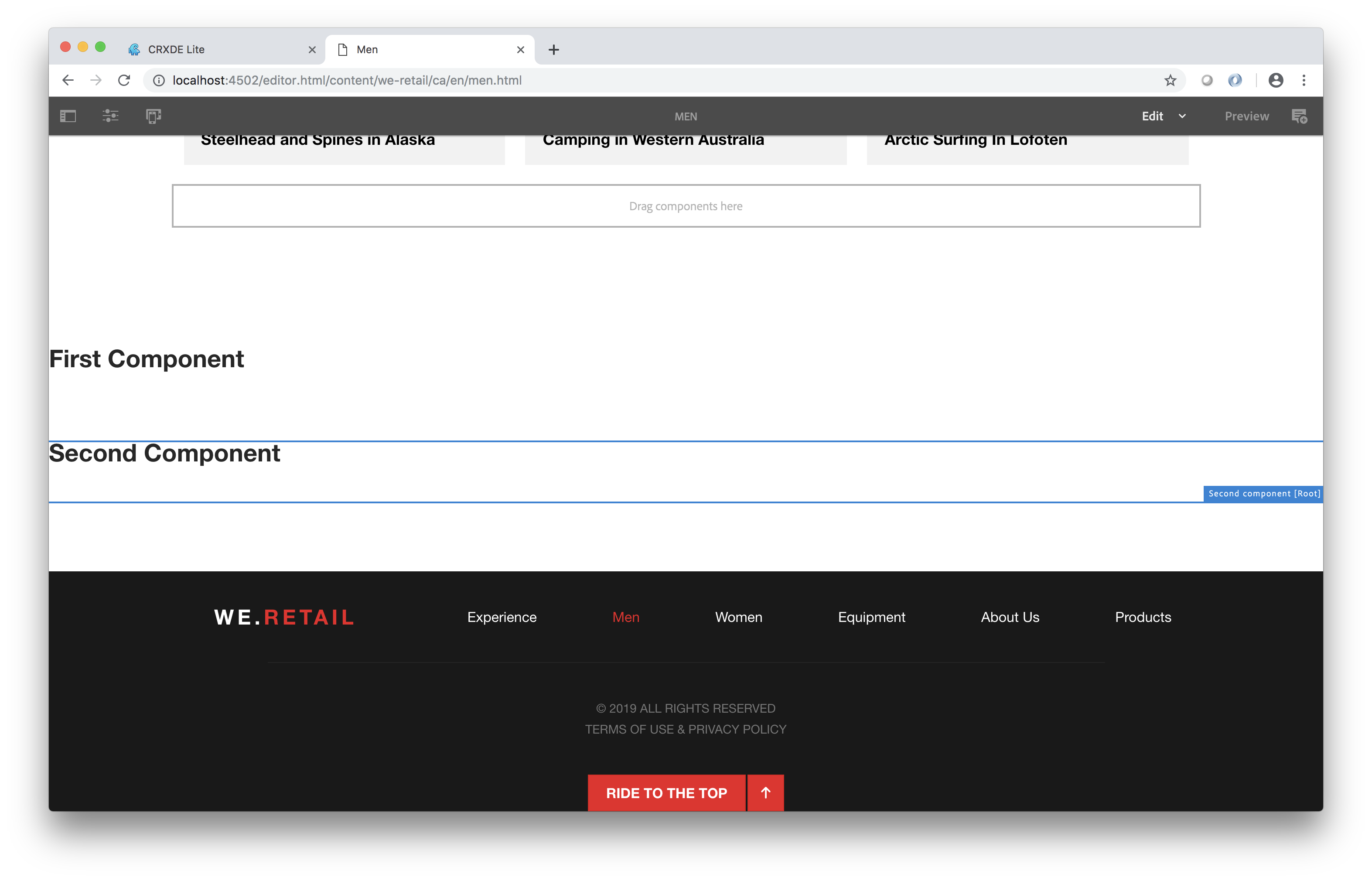
Often times for one reason or another an authoring dialog highlight box will wrap over another neighboring component highlight box so as to make the other dialog boxes unclickable. This basically leads to a problem of not being able to edit the configurations of an AEM component. After a close inspection of the markup, you discover that the wrapping div tags that get injected in the author interface are not injected properly for some reason. This typically happens if you are including components on a page component using the data-sly-resource tag.

A Bad Solution
One way to ensure neighboring component dialogs don’t overlap with each other is to wrap a component in an extra div tag.
<div><div data-sly-resource="${'first' @ resourceType='/apps/weretail/components/content/firstcomponent'}"/></div>
<div><div data-sly-resource="${'second' @ resourceType='/apps/weretail/components/content/secondcomponent'}"/></div>
If this sounds like a dirty hack that’s because it is. Inserting extra div tags into your page markup across an entire site just to ensure a fluid authoring experience is not ideal. Doing this may also lead to regression in your js or css files if your code is expecting the markup to look a certain way.
A Worse Solution
Another solution to this problem may be to go into the component and make two HTL blocks with duplicate code inside of it. One block would be tied to a data-sly-test for the markup needed to show properly in the author interface and the other block would be tied to a data-sly-test for everything else. This solution is even more disgusting because it causes you to duplicate code just to accomplish the original intent. It also makes it a nightmare to maintain and bloats your components with unnecessary markup. It feels as though there should be a better solution.
So how do you add extra markup in the author experience without meddling with the actual front end markup?
A Better Solution
<div data-sly-unwrap="${!wcmmode.edit}">
Giving this condition to the data-sly-unwrap block statement tells AEM to only unwrap the div if it is in any other mode other than authoring mode. Doing this will only make the div in the authoring experience yet leave the original markup untouched.
<div data-sly-unwrap="${!wcmmode.edit}"><div data-sly-resource="${'first' @ resourceType='/apps/weretail/components/content/firstcomponent'}"/></div>
<div data-sly-unwrap="${!wcmmode.edit}"><div data-sly-resource="${'second' @ resourceType='/apps/weretail/components/content/secondcomponent'}"/></div>

I think that developers occasionally forget that the data-sly-unwrap HTL attribute can accept a conditional expression. This is a perfect example of where you may only need markup to show up only in the author experience without duplicating code needlessly in your HTL files.
Author Bio

